In this post, I’m going to show you how to instantly build a Kajabi style membership site using the 5 OptimizePress 2.0 ‘pre-made’ membership templates that I have designed.
The reason I created these templates is because I’ve had a number of clients wanted to convert their Kajabi sites to OP 2.0 platform. (I charged a $40/hour fee for my service)
However, if you were to pick up OP 3.0 via my referral link, I’ll send them to you for free.
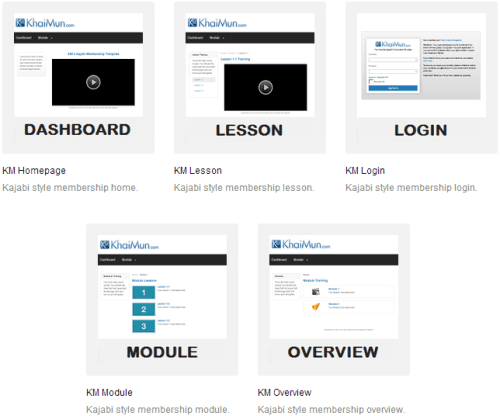
Here are the 5 templates…
- KM Homepage: This is the membership home (dashboard)
- KM Overview: This is the membership training overview page
- KM Module: This is the membership page for each module
- KM Lesson: This is the membership page for each lesson
- KM Login: This is the membership login page for members
Watch The 1-Min Video Demonstration:
Building OptimizePress 2.0 Kajabi style membership:
#1 Upload The 5 Templates Via Page Builder: In your WP Dashboard, hover over to OptimizePress and click Page Builder. Scroll to the bottom, under Select Page Presets, select Use a Content Template. Click Upload Content Template, then choose a .zip file.
Install the .zip file, close the screen and repeat the steps above for other .zip templates.
#2 Create A New Membership Menu: You need a menu for every single page of your membership site. In the WP Dashboard, hover over to Appearance and click Menus. You can create a new menu or choose an existing menu. Remember the Menu Name.
#3 Create Your Membership Framework: Using the 5 templates you have uploaded earlier #1, create a new page from each template. Your structure should look like this:
I’ve explained how to configure the membership settings → OP 2.0 Membership Site

5 ‘Pre-Made’ Templates You Need For A Kajabi Style Membership
Here are a few important notes to keep in mind once you are in the LiveEditor system…
- Layout Settings → Header & Navigation → Navigation Bar Below Header → Select Menu for Navigation Bar. Make sure you select the menu that you have created #2.
- Membership Settings → Membership Page Settings → Select a membership type. (Home: Product, Overview: Category, Module: Sub-Category, Lesson: Content)
- Layout Settings → Page Thumbnail → Upload Page Thumbnail. (Module/Lesson)
- You should utilize the Clone Page feature to clone a new Module or Lesson page.
- For the Membership Page Listings (Overview/Module) & Membership Navigation Sidebar (Lesson) elements, make sure you configure the right structure #3 for all.
- For the KM Login template, I’m using the Membership Login Form element from OptimizeMember. Depending on which Membership Plugin you prefer to use, you can easily replace the form with a shortcode. (Custom HTML/Shortcode element)
NEW Template! Create an OP 2.0 style sales page:
If you want to start building your landing pages, sales pages, and membership portals using the new OptimizePress 3.0 platform, click the banner below to find out more.
» List Of All OptimizePress 2.0 Elements You Can Add In LiveEditor
» How To Create An Ultra Clean OP 2.0 Landing Page Template
» Watch Me Design An Elegant Squeeze (Opt-In) Page Template
» How To Create An OP 2.0 Membership Site In 5 Simple Steps
» How To Set Up An OP 2.0 Membership Site With OptimizeMember
» 40 CSS Code You Can Implement To Customize An OP 2.0 Blog
» How To Add Smooth Scrolling Effect To An OptimizePress Page
» How To Design A Beautifully Looking OptimizePress Navigation
» How To Build A Hamburger Style Mobile Menu In OptimizePress
» Visit OptimizeTemplates.com For More OP Pre-Made Templates
