Are you looking to build a membership site using the latest OptimizePress 2.0? Look no further, I’m about to show you how you can set up the framework (skeleton) immediately.
Before we start, you MUST understand how the OP 2.0 membership structure works in order to display your content correctly. The complete structure basically looks like below:
If you just want a simple membership site – i.e. a home page and a download page, then you only need the Home and Content pages. If you’re looking to create a more complex structure – then you’ll need the Category and Sub-Category pages. Anyway, make sure you plan out the framework beforehand so that you’ll know exactly which template to use.
Quick Video Demonstration:
OptimizePress 2.0 2-tier membership in 5 easy steps:
#1 Launch PageBuilder And Create Your Member’s Homepage: Name your page anything you like, choose a thumbnail (optional for Home); under Select Page Presets, choose “Membership Home Page Clean-Style” content template, and proceed to Step 2.
You’ll be redirected to the LiveEditor system to edit your page. I won’t go into details on customizing the appearance of your page, but the important settings you need to do are:
- Membership Settings → Membership Page Settings → Membership Type: Product
- Membership Page Listings (Beside Welcome) → Order Pages: WordPress Order
- Membership Page Listings (Beside Welcome) → Product: Your Homepage Title
Once you’ve completed the settings, click the button: Save & Close.
#2 Launch PageBuilder And Create Your Module Page: Name your page according to your module title, choose a page thumbnail (or) upload your own thumbnail; under Select Page Presets, click “Membership Lesson Page” template, and proceed to Step 2.
Once you reach the LiveEditor page, go ahead and configure your membership settings:
- Membership Settings → Membership Page Settings → Membership Type: Category
- Membership Settings → Membership Page Settings → Select Product: Homepage (You may give your module page a simple description under: Category Description)
- Membership Navigation Sidebar (Beside Video) → Order Pages: WordPress Order
- Membership Navigation Sidebar (Beside Video) → Product: Your Homepage Title
- Membership Navigation Sidebar (Beside Video) → Category: Your Module Page
- Membership Navigation Sidebar (Beside Video) → Show: Content (for 2-tier case)
- Membership Page Listings (Above The Footer) → Order Pages: WordPress Order
- Membership Page Listings (Above The Footer) → Product: Your Homepage Title
- Membership Page Listings (Above The Footer) → Category: Your Module Page
You may insert the “Membership Breadcrump Trails” element for easy navigation. Once you’ve finished all settings, remember to Publish the page before you click Save & Close.
#3 Launch PageBuilder And Create Your Content Page: Name your page according to your content/lesson title, choose a page thumbnail (or) upload your own thumbnail; at Select Page Presets, click “Membership Lesson Page Clean Style” and proceed Step 2.
Once you arrive at the LiveEditor page, configure your membership settings like before:
- Membership Settings → Membership Page Settings → Membership Type: Content
- Membership Settings → Membership Page Settings → Select Product: Homepage (You may give your content page a simple description under: Content Description)
- Membership Settings → Membership Page Settings → Select Category: Module
You may include any “Membership Breadcrump Trails” style for easy navigation. Once you’ve finished all settings, remember to Publish the page before you click Save & Close.

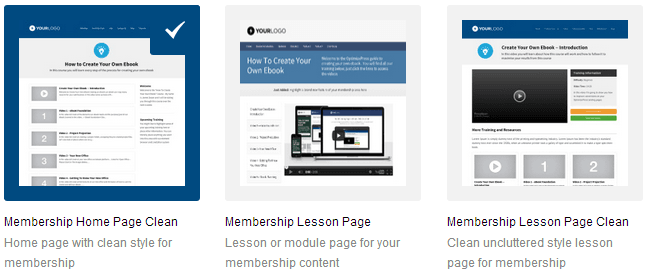
The 3 Default OptimizePress Membership Templates For #1, #2, and #3
#4 Publish Your Member’s Homepage: Preview your member’s homepage and check if everything looks alright. Then click the publish button when your site is ready to go live!
#5 Protect With A Membership Plugin Of Your Choice: Once your membership framework is 100% ready, you need to protect it with a plugin/software that you prefer. Personally, I’ve had a great experience using Digital Access Pass and WishList Member.
Note: If your membership framework involves a more complicated framework, then you may consider using the Sub-Category (Sub-Module). Likewise, if your membership is a simple one, then a 1-tier (#1 Home & #3 Content) structure should be more than enough.
NEW! Kajabi style OP 2.0 membership templates:
I hope you find the membership instructions here valuable. If you want to know what else OptimizePress 3.0 can do besides creating membership portal, click the banner below.
» List Of All OptimizePress 2.0 Elements You Can Add In LiveEditor
» How To Create An Ultra Clean OP 2.0 Landing Page Template
» Watch Me Design An Elegant Squeeze (Opt-In) Page Template
» How To Set Up An OP 2.0 Membership Site With OptimizeMember
» Design A Kajabi Style Membership Using Pre-Made Templates
» 40 CSS Code You Can Implement To Customize An OP 2.0 Blog
» How To Add Smooth Scrolling Effect To An OptimizePress Page
» How To Design A Beautifully Looking OptimizePress Navigation
» How To Build A Hamburger Style Mobile Menu In OptimizePress
» Visit OptimizeTemplates.com For More OP Pre-Made Templates

Hello KM Lee,
I’m one of your french reader and you help me to create my membership site, thank you for sharing ! Have you got a solution to configure optimizemember like this:
Thank you for your time
Sâd
Hello Sâd,
It seems like you were asking how to build a complex membership site. Unfortunately, I can’t answer you with a short comment here. I’d suggest you to either contact the support team for advice or hire a freelancer who knows OM to build it for you.
Okey thanks for your reply :)
Hi, I appreciate your efforts in the membership video. I stepped through each process and It’s given me direction and understanding.
Are you a freelancer and do you help others for a fee? If so, please do contact me.
I used to do quite a bit freelance work for clients in the past, but now I no longer do that. Wanted to focus my time working on my own projects.
If you have a home blog page, do you put a Login menu tab or a Members Home tab on the blog’s main menu?
Is it better to use the login page template or use the login element on a random page build with the Live Editor?
Confused over how to format the login!
Thanks for any reply!
Hello John,
You can add a Login URL to the blog’s main menu which link to your login page.
For the login page, you can either create it from scratch via the PageBuilder or use a login template (depends on you). You then insert the membership login element to the page once you’re at the LiveEditor system.
If you’re using an external membership plugin, then you need insert to the login form shortcode using the Custom HTML / Shortcode element.
Hope that helps.
I’m using the OP 2.0 wordpress plugin with a separate theme for the blog homepage.
So after they log in from the Login Page, should I re-direct them to the “Home Page” (which I take it means the protected Membership Home Page) or do most people create a “Login Welcome Page”?
And I don’t have to input the login form shortcode since I’m using the OP2 plugin right?
Appreciate the quick reply!
After people log in , you should re-direct people to the membership homepage.
You need a membership plugin in order to build a membership site. The plugin that comes with OP 2.0 is OptimizeMember. OM uses the Membership Login Form element.
Hello KM Lee:
I presently have OP 1.65 which isn’t the newest… I am having some serious navigational issues for building my new domain with OP 1.65.
My concern is building a members site (protecting data) with a successful login and log out and registration pages. I realize you offer a bonus if I buy from your link. No worries, if this upgrade will be a solution for me that will provide me the answers I require.
I want to create video’s for FB training and I want a successful layout with modules to construct such a site. Tell me, does this latest version solve majority of my concerns? Is it very simple to construct without worrying about navigation.
Very frustrated to learn this all in 1.65 which isn’t complete as I am discovering.
Please advise?
-Dave
Hello David,
I wouldn’t recommend using OP 1.0 because it’s no longer developed. You never know whether it will be compatible with future WordPress releases or not.
As for OP 2.0 platform (which is completely different than OP 1.0), I’d say there’s a steep learning curve for those who are just starting to use it.
Hi Lee,
I want to show two diferent menus for logged in and logout page. For that I use dynamic menu plugin but not showing proper menu at header
so what can I do for that please help me.
I haven’t used dynamic menu plugin before, would suggest you contact their support.
Hi Lee,
First thanks for your reply. I solved the issue by using Menu Items Visibility Control plugin. This is for conditional menu by creating new menu.
hi David, thanks for letting me know about the plugin. I’ll take note of that.
Hi KM
Awesome Blog, I just want to ask you short question. Which is the best membership plugin available. Free or paid any one will do. Some options are ithemes exchange, optimizepress membership portal, paid membership pro etc.
I think there’s no such thing as ‘the best’ out there. The best for others may not be the best for you. The key is to choose one that fits your needs. Also, it’s extremely important to use a plugin that is constantly being developed and comes with good support.
Hey Mate,
Thanks for the great little tutorial. Helped clear a few things up about the actual structured setup of the membership settings. Cheers!
Hi,
I’m very impressed with your OptimizePress Theme that looks like Kajabi. I would like to buy a copy, but I already own OP2. How can I purchase this from you?
Thanks,
Al
Hello Al,
Thanks for your interest in my membership templates.
You can reach out to me here and let me know your PayPal email.
The free Optimize Member plugin (free with OptimizePress that is) and the training provided implies I would not need a 3rd Party plugin (e.g. DAP, Wishlist) to protect my member pages. With OptimizeMember you can even drip out content. All I would need is to integrate a shopping cart such as Stripe or Clickbank and get an SSL Certificate.
So, I wonder is this post of yours still up to date?
Hello Aaron,
The tutorial here only shows you how to set up the membership pages correctly using OptimizePress, i.e. home page, module page, and lesson page.
I’ve written another separate tutorial here on how to protect your pages using OptimizeMember and integrating PayPal as shopping cart.
To integrate Stripe/Clickbank, you can find the tutorial in the OP Knowledgebase.
This is a really good especially to those who are new to OptimizePress.
Brief but very precise tutorial. Thanks!
Hi KM, is it possible to build this with the stock features of OP2? (What I mean is without purchasing additional modules or something?) Thanks!
I don’t understand your question. If you want to build a membership site using OptimizePress, you need a membership plugin at least to provide the membership functionality. You can either use OptimizeMember (comes with OP) or external plugins like WishList Member, Member Mouse, Digital Access Pass.
Excellent tutorial! We are linking to this on our website. Keep up the good work.
Hi KM,
I purchased your Members template to save me time by not creating from scratch all of the things I need but the Log in Page (one of the main reasons I wanted to use them) does not give me the same clean interface.
I get an avatar, My user name and logout links. No user name and email panels at all. Don’t understand where it has gone wrong. I’m sure it is something in the settings but I cannot find where. Tried re-installing everything, deleting my OP content etc. Fortunately OP and OM are quick to create pages.
Hi Bob,
There’s nothing wrong with the log in page. The reason you’re seeing the avatar, username, and logout links is because you’re actually logging in as a WP admin.
If you were to open the log in page using another browser, you’ll see the username and password fields appear. Hope that makes sense to you.
Excellent information! I’m trying to figure out how to assign different menus to OP pages based on whether or not a member is logged in. I have a top & main menu for visitors and a different top & main menu for members, but can’t figure out how to assign a menu to a page on the fly. Any ideas are greatly appreciated.
Hi, I purchased your Instruct bundle for OPMember. Really like it but there’s one thing I cannot figure out. On the main course page, when it displays the individual lessons automatically form child pages, how can I insert a picture beside the page description? Where does it pick it up from? Is it possible or will it only display the page picture? thanks.
Hi Tony,
Thanks for letting me know that you’ve purchased the Instruct bundle. Yes, you can easily change the picture for the ‘Membership Page Listings’ element.
In the LiveEditor, go to Layout Settings → Page Thumbnail → Upload a Page Thumbnail (300×170 pixels). Please note that the thumbnail should be uploaded to the Lesson template NOT the Course template.
I hope this answers your question.
Got it working easily.
Thanks so much! I’m so glad I bought this template it’s so helpful!